Project
About project
About project
About project
The owner of a platform for organizing and conducting online tests and exams (NDA) approached us. The service is in demand and highly regarded — through it, for example, mini-MBA level exams are conducted for top management in large banks, with a monthly load of over 200,000 sessions.
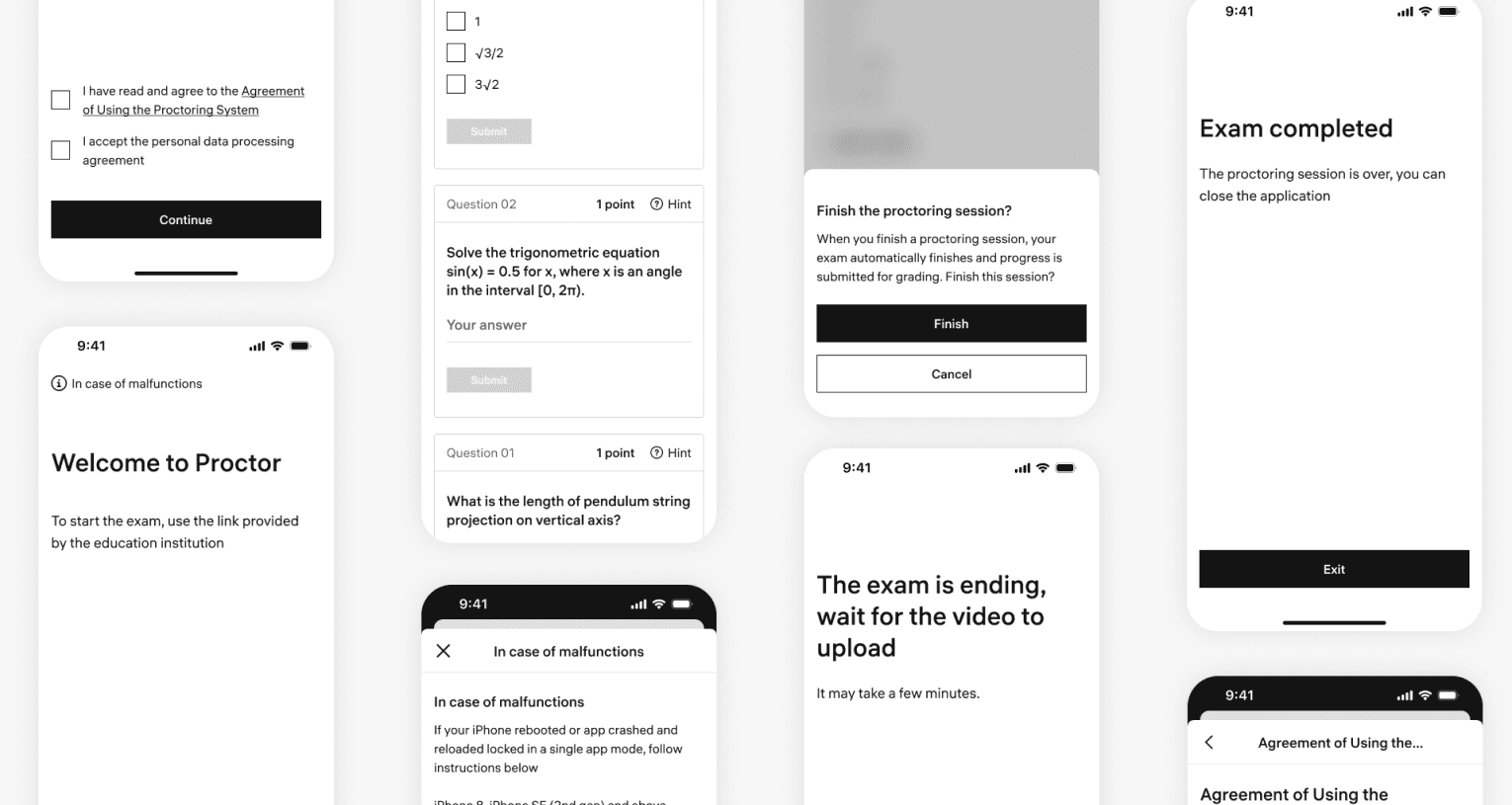
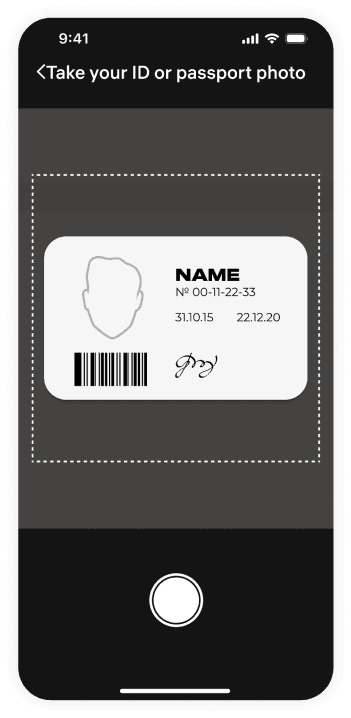
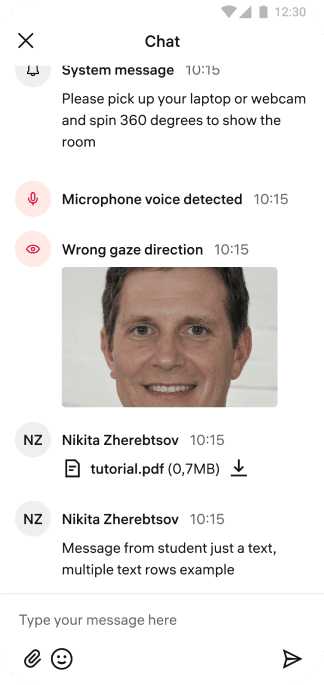
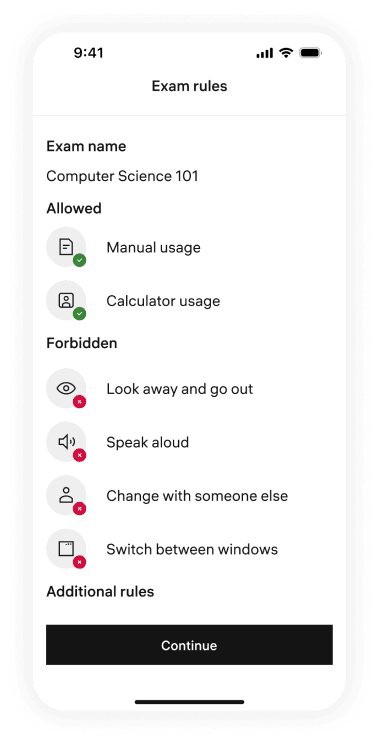
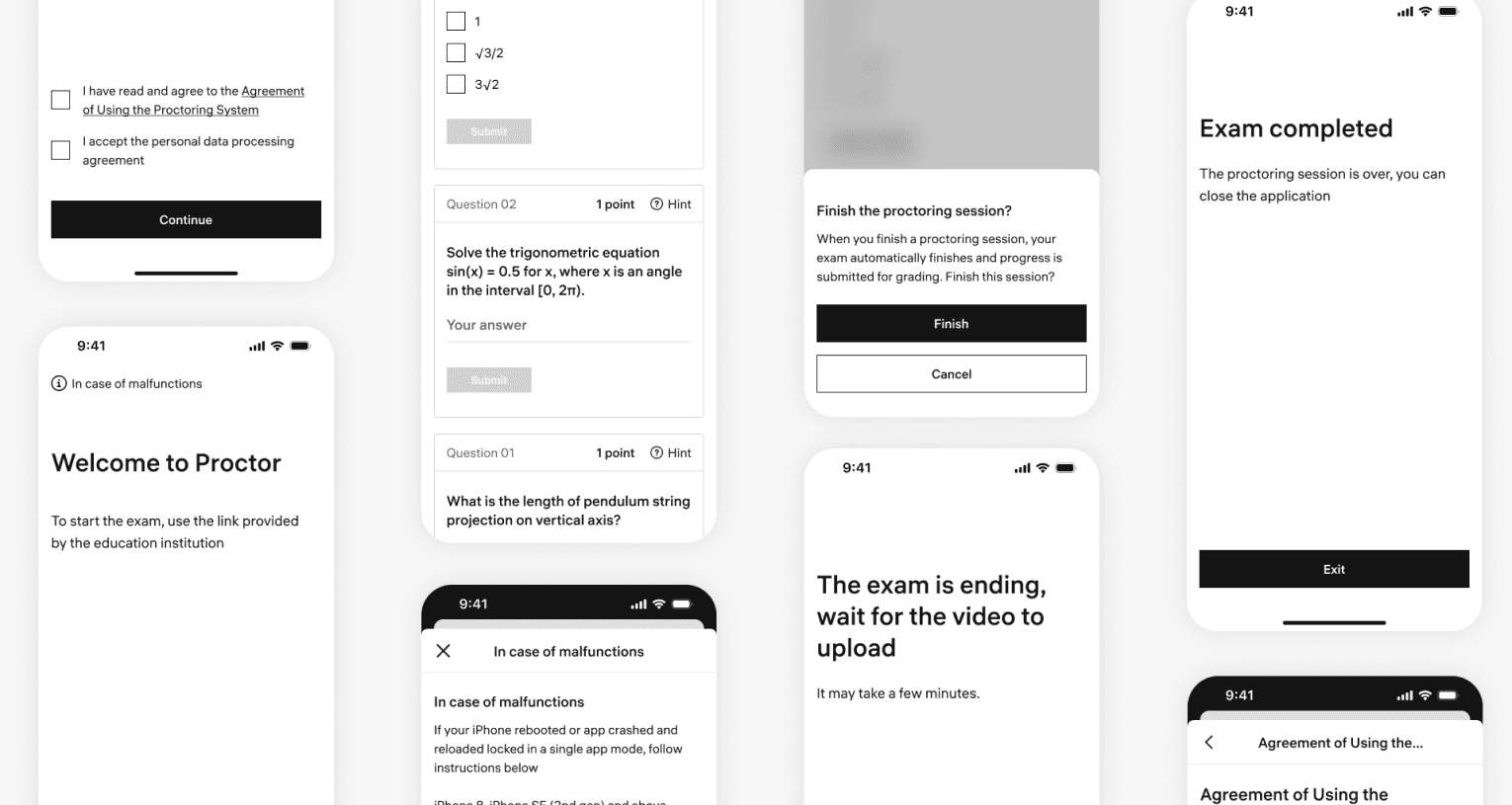
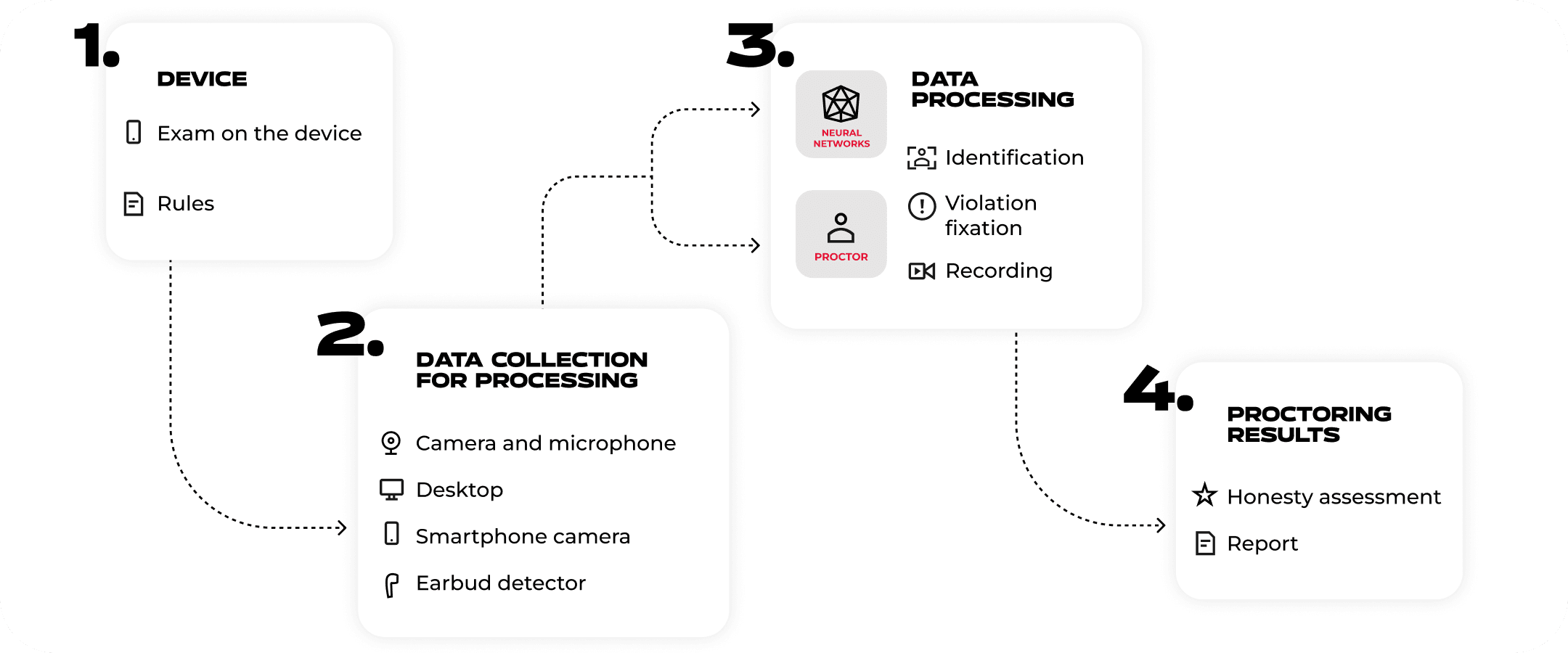
How does an online exam work? A proctor employee identifies and verifies the student's identity in real-time, then monitors the progress of the test and can comment on the student's actions in a separate chat. The proctor's task is to prevent possible violations and ensure transparency of the procedure. Students connect via tablet or phone, undergo identification, and take the exam in a convenient location without being tied to stationary devices.
The service has both a desktop version (for the proctor) and a mobile version. However, the client was dissatisfied with the performance of the mobile application: it was slow, had connectivity issues, and experienced constant data transmission interruptions. Not only did the company's reputation suffer, but also the students — the interface was inconvenient and uninformative: for example, connection interruptions were not displayed. The client turned to Doubletapp to overhaul their mobile application for iOS and Android, improve speed and performance, and eliminate the risk of data loss.
Task
Task
Task
Initially, the client formulated the task as follows: we have a mobile application, make it work. At the same time, the client instructed us to develop a proctoring library for each mobile platform and based on it, create a new application — initially as an MVP, to test the capabilities of the library. The library is intended for sale as a separate product; it should already have built-in business logic so that only the visual part needs to be designed to obtain a ready-to-use application. The functional requirements for the library include recording video from the front camera and screen in chunks, and then uploading these chunks to the server; managing session state, sending all requests related to session start and closure, pings, messages, photos, completions, and more.
*Proctoring library — a tool that simultaneously records from the mobile device's screen, its front camera, and microphone audio. Recording is continuous, and ready-made segments (chunks) are sent to the server. After the exam is completed and processed on the server, a complete recording is obtained.
Solution
Solution
Solution
If we look at the project step by step, its route is as follows: first, Doubletapp developers revamped the existing client application and released an updated version. Then work began on the proctoring library and MVP (Minimal Viable Product) to test the library's capabilities.
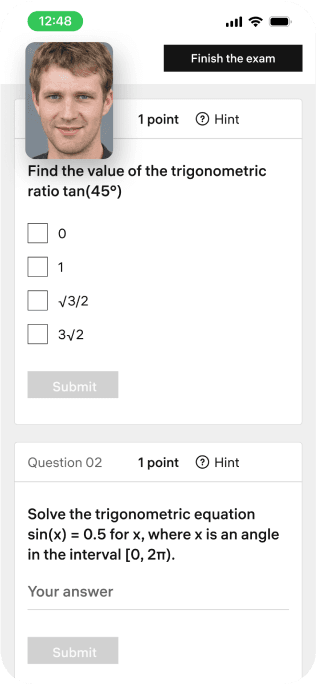
The MVP application quickly evolved into a separate product: it now records video from both device cameras and transmits it to the client's server, controls the session flow, and uploads all content. In the latest version, facial recognition functionality was added using ML tools: the application tracks whether a face is present in the camera, and if not, it blurs the screen. The interface was refined to be more intuitive and user-friendly for students experiencing exam stress.

Outcome
Outcome
Outcome
As a result of our collaboration, the client received not only a working application to replace their unsuccessful one but also a separate liquid product — the proctoring library.
Today, taking an exam means online broadcasting, meaning the video is not simply sent to the server for subsequent checking, but there is a synchronous session where the proctor observes and controls live how the exam is conducted, what is happening on the student's screen, whether their face is in front of the camera.
Doubletapp specialists met the client's need for quality professionals and continue to support and improve the application.
For users in the new version of the application, we have kept the same version of the operating system, but the performance became faster and more stable, and the interface became more convenient and understandable.
QA
iOS

Our super team
 AndreiiOSAntoniOSDmitriiiOSYaroslaviOS
AndreiiOSAntoniOSDmitriiiOSYaroslaviOS DmitryQA
DmitryQA NikolayQA
NikolayQA DenisAndroid
DenisAndroid DmitryAndroidIvanAndroidAleksandrAndroidDmitriiAndroid
DmitryAndroidIvanAndroidAleksandrAndroidDmitriiAndroidTesting
Testing
Testing
The testing team accompanied and supported the project at all stages of work. They started with the basics — testing the requirements specification against the software requirements. Since they initially worked on the library as a separate product, its functionality was tested separately: they checked how screen, front camera, and microphone recording were implemented, how compression was performed, and whether there were any issues with sending data to the server — ensuring there were no fundamental problems.
Only then did they test the application elements: design layouts, user scenario implementation, usability characteristics — convenience for students, intuitively understandable control element placement.
In this case, the testing team adopted an interesting approach. To test the library, they could have immediately integrated it into the UI and thus tested a more or less final product; however, our specialists decided to test the internal part of the application separately and find problems at early stages — in the code itself. For testing, developers created an application with two buttons so that everything could be checked in this extremely simple version — thus saving resources for both the team and the client.
Management
Management
Management
From a management perspective, the development process was complicated by the fact that backend work was done on the client's side, while frontend development was handled by Doubletapp developers. The client already works with the web version of the product, has a clear understanding of all processes and results, and it remains for us to listen attentively and execute tasks clearly. Therefore, it cannot be said that a product-oriented approach predominated in the work; rather, it was necessary to coordinate development and establish transparent communication between all participants.